You can find the slides and source code for DevWeek 2009 presentations on 23rd March 2009 here:-
Wednesday, 26 August 2009
Saturday, 1 August 2009
Silverlight 3 DataGrid Columns Grouping using PagedCollectionView
In this post I am showing how to implement Column Grouping in SIlverlight 3 DataGrid,
Before starting make sure you have SIlverlight3_Tools installed in your system, not SIlverlight 3 Beta, as there are lost of changes in Grouping of Columns from SIlverlight 3 Beta to Silverlight 3 RTW.
You can follow the few simple steps below to get the Grouping for your Silverlight 3 DataGrid.
Else you can also download the code demonstrated from here.
1. Create an Silverlight Application using you Visual Studio 2008 IDE, and add a hosting web application in the project.
2. Once you have done with this, you will get an two projects in your Solution, you need to code only in your silverlight project.
3. Now add a C# class file called Person.cs in your Silverlight Project. This class is used to provide some sample data to Silverlight DataGrid, you can change this to your other datasources like SQL, XML, etc.
I have added the following lines of code in Person.cs
1: public class Person
2: {3: public string FirstName { get; set; }
4: public string LastName { get; set; }
5: public string City { get; set; }
6: public string Country { get; set; }
7: public int Age { get; set; }
8: 9: public List<Person> GetPersons()
10: {11: List<Person> persons = new List<Person>
12: {13: new Person
14: { 15: Age=32, 16: City="Bangalore",
17: Country="India",
18: FirstName="Brij",
19: LastName="Mohan"
20: },21: new Person
22: { 23: Age=32, 24: City="Bangalore",
25: Country="India",
26: FirstName="Arun",
27: LastName="Dayal"
28: },29: new Person
30: { 31: Age=38, 32: City="Bangalore",
33: Country="India",
34: FirstName="Dave",
35: LastName="Marchant"
36: },37: new Person
38: { 39: Age=38,40: City="Northampton",
41: Country="United Kingdom",
42: FirstName="Henryk",
43: LastName="S"
44: },45: new Person
46: { 47: Age=40, 48: City="Northampton",
49: Country="United Kingdom",
50: FirstName="Alton",
51: LastName="B"
52: },53: new Person
54: { 55: Age=28, 56: City="Birmingham",
57: Country="United Kingdom",
58: FirstName="Anup",
59: LastName="J"
60: },61: new Person
62: { 63: Age=27,64: City="Jamshedpur",
65: Country="India",
66: FirstName="Sunita",
67: LastName="Mohan"
68: },69: new Person
70: { 71: Age=2, 72: City="Bangalore",
73: Country="India",
74: FirstName="Shristi",
75: LastName="Dayal"
76: } 77: }; 78: 79: return persons;
80: } 81: }
4. Now since my data is ready, I will add the DataGrid control in my XAML page, to make the presentation more attractive, I have added few more lines of code.
5. I have also added a ComboBox Control to Select the Grouping Columns name.
My XAML code will look something like this below.
1: <UserControl
2: xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
3: x:Class="Silverlight3DataGrid.MainPage"
4: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
5: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
6: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
7: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
8: mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
9: <Grid x:Name="LayoutRoot">
10: <Grid.RowDefinitions>
11: <RowDefinition Height="0.154*"/>
12: <RowDefinition Height="0.483*"/>
13: <RowDefinition Height="0.362*"/>
14: </Grid.RowDefinitions>
15: 16: <StackPanel Orientation="Horizontal">
17: <TextBlock Text="Select Sort Criteria"
18: VerticalAlignment="Center" />
19: 20: <TextBlock Text=" " />
21: 22: <ComboBox Grid.Row="0"
23: HorizontalAlignment="Left"
24: Width="200"
25: Height="30" x:Name="SortCombo"
26: SelectionChanged="SortCombo_SelectionChanged">
27: 28: <ComboBoxItem Content="Country" ></ComboBoxItem>
29: <ComboBoxItem Content="City" ></ComboBoxItem>
30: <ComboBoxItem Content="Age" ></ComboBoxItem>
31: </ComboBox>
32: </StackPanel>
33: 34: <data:DataGrid x:Name="PersonGrid" Grid.Row="1"></data:DataGrid>
35: 36: </Grid>
37: </UserControl>
6. Now as my Data and Presentation is ready, its time for me to write some lines of code to Retrieve my sample data, group them into columns and then Bind it to the Grid.
Please find below the rest of the Code which demonstrates how I have Grouped the Columns using PagedCollectionView and PropertyGroupDescription.
1: public partial class MainPage : UserControl
2: { 3: PagedCollectionView collection; 4: 5: public MainPage()
6: { 7: InitializeComponent(); 8: BindGrid(); 9: } 10: 11: private void BindGrid()
12: {13: Person person = new Person();
14: PersonGrid.ItemsSource = null;
15: List<Person> persons = person.GetPersons();16: collection = new PagedCollectionView(persons);
17: collection.GroupDescriptions.Add(new
18: PropertyGroupDescription("Country"));
19: 20: PersonGrid.ItemsSource = collection; 21: } 22: 23: private void SortCombo_SelectionChanged(object sender,
24: SelectionChangedEventArgs e) 25: {26: ComboBoxItem person = SortCombo.SelectedItem as ComboBoxItem;
27: collection.GroupDescriptions.Clear();28: collection.GroupDescriptions.Add(new
29: PropertyGroupDescription(person.Content.ToString())); 30: 31: PersonGrid.ItemsSource = null;
32: PersonGrid.ItemsSource = collection; 33: } 34: }
Yes its that simple, and its done. I know I have not given much description here, because nothing much to explain here. In the code above I am loading the Grid with my sample data coming from my Person class and default grouping the Person with Country.
Later on SortCombo_SelectionChanged, I am dynamically fetching the Selected column names from the ComboBox and Sorting on that.
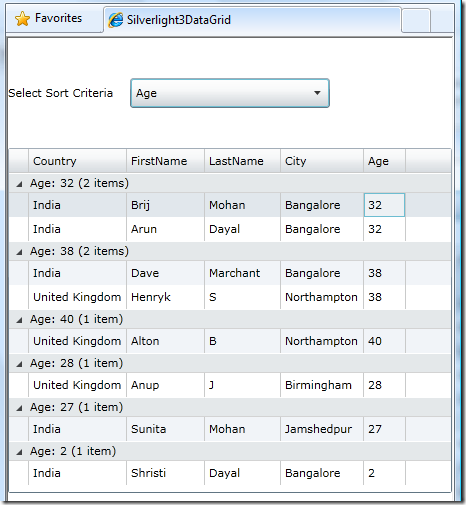
Once you will run this application the screen will look something like this as given below.
Grouped by Country
Grouped by City
Grouped by Age
You can group according to your requirement, like Grouping Active and Deleted items, etc.
You can also download the sample code from here.
I know the code here is not very well formatted, you can also refer the following location for the more better formatted version.
Silverlight 3 DataGrid Columns Grouping using PagedCollectionView
Cheers
~Brij